Inspiration
How Alta’s website adds an extra layer of design to match their brand.


BLANCHARD
Snow, let’s talk about it.
On a summer day with blue sky and uncomfortable heat, there are hard edges everywhere. Edges between colors and between shapes; blue sky, jagged mountains, green trees, blazing sun. Take one slice of a mountain and you’ll have dozens of hues and textures and angles and shapes.
But when it snows? Everything blends together. Hard edges become soft, colors are hidden, textures give way to a monochrome wave that flows between shadowy grays and bright whites.
And when a storm rolls in? All of that flattens even further to where you can’t tell where the snow stops and the sky begins.
A Brand
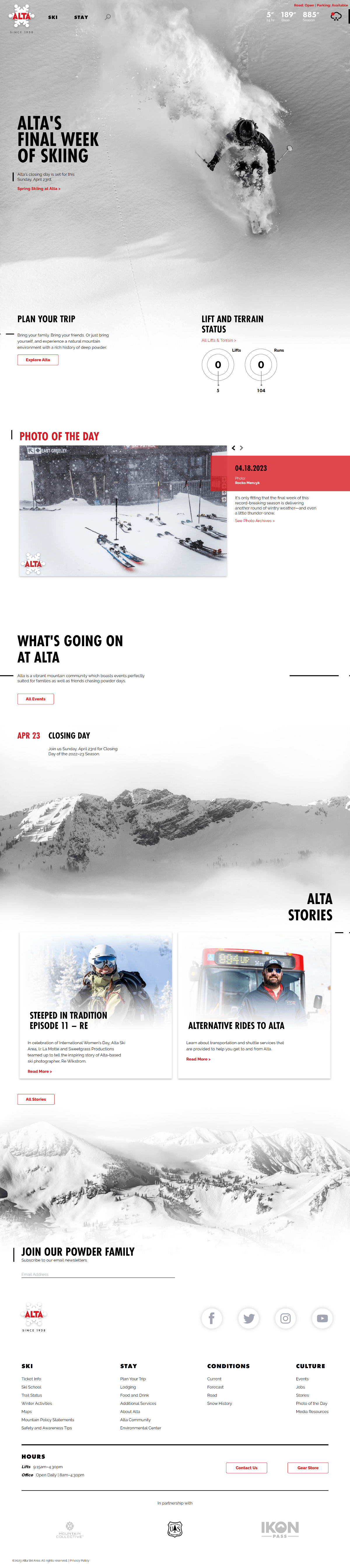
Alta’s brand is snow. A lot of snow. Deep snow. Snow that arrives through a lot of those white/gray storms that leave soft, smooth, white/gray shapes in their wake.
So being, zoom out from Alta’s website and what do you notice about the background and elements?

Soft whites flowing to soft grays. Edges are softened, colors are hidden, it’s clear you’re moving from one area to the next but gone are the hard lines and contrasting colors we’re so used to seeing.
The vibe is simply, unmistakably…snow. And it’s a message that doesn’t just say snow, it makes you feel snow.
Not Just Web
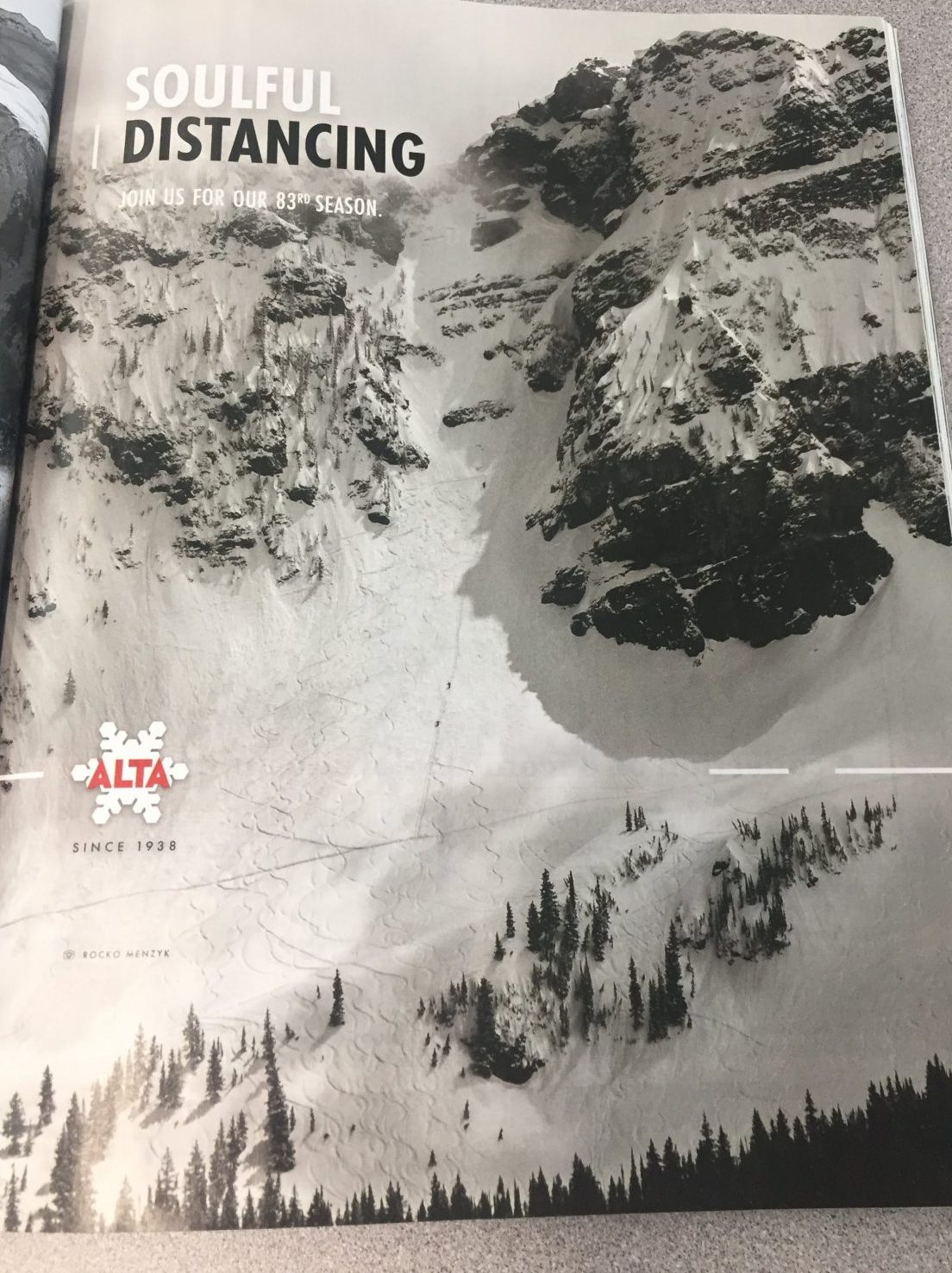
And remember some of Alta’s recent print ads?

Yep, it’s not just web. It’s a beautifully layered message on their core brand message that gently delivered across multiple channels.
Love it.
About Gregg & SlopeFillers
I've had more first-time visitors lately, so adding a quick "about" section. I started SlopeFillers in 2010
with the simple goal of sharing great resort marketing strategies. Today I run marketing for resort ecommerce and CRM provider
Inntopia,
my home mountain is the lovely Nordic Valley,
and my favorite marketing campaign remains the Ski Utah TV show that sold me on skiing as a kid in the 90s.
Get the weekly digest.
New stories, ideas, and jobs delivered to your inbox every Friday morning.
