Websites
Kudos to Alta for (automatically) extending their style to social previews.


BLANCHARD
One of the most overlooked aspects of building a website is social preview images. These are the default images that load in those little cards above the title when you share something on social media.
"Let’s face it. The Gregg writing this post is not the same Gregg that wrote a post every weekday for 5 years. It’s not the same Gregg that pulled thousands of resort social media data points every night and built an entire analytics platform on his blog." https://t.co/wlKegpqncY
— Gregg Blanchard (@slopefillers) November 24, 2021
Sometimes it’s a conscious decision to not include support for those images in the scope of that rebuild, but other times it’s just a blind spot that doesn’t make the checklist of requirements.
As such, it’s very common to see social shares that have either:
- A link with a card, but the preview image is blank
- A link with no card because the user deleted it before sharing
- A link with an image (which typically prevents a preview card from showing)
That last approach is really common, but the trick is that it can hurt the click rate of your link. Because when people click on the image, they just see a larger image, not the page you’re hoping they arrive at.
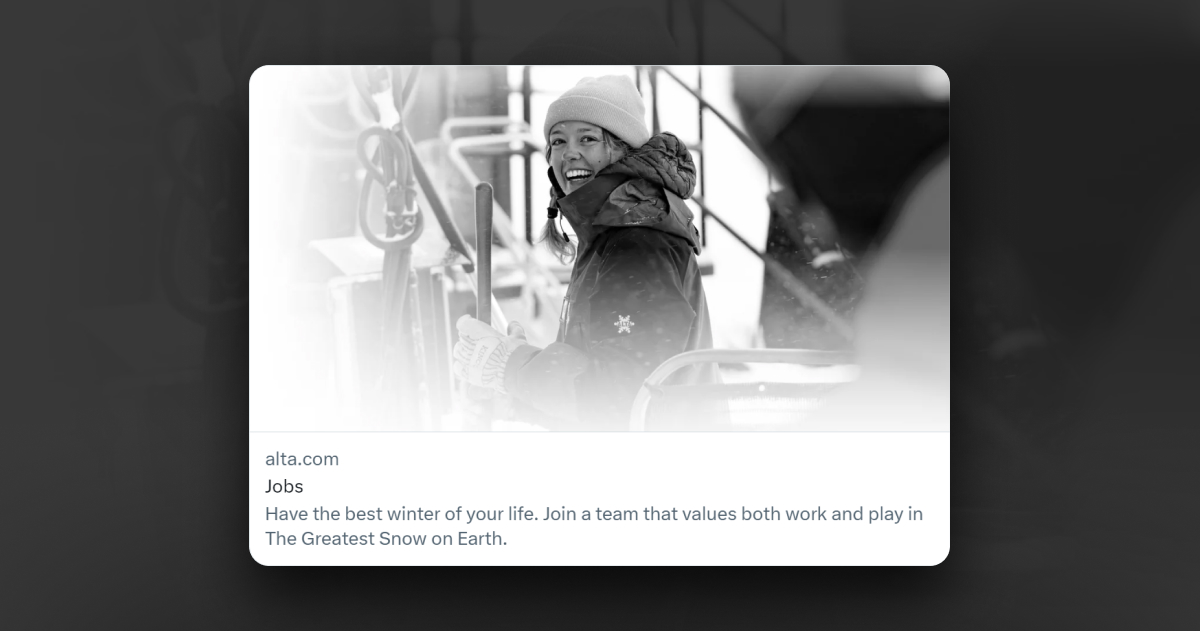
Social preview images and cards combined the best of both worlds: a beautiful image below your post that, when clicked, takes you directly to the link you shared.
The Best Winter of Your Life—Alta Ski Area is now hiring for the 2023–24 winter.
Apply online: https://t.co/QoZvQTR6Im— Alta Ski Area (@AltaSkiArea) August 30, 2023
That example from Alta is a fantastic one that I think resorts should pay attention to for two additional reasons.
First, it’s on brand.
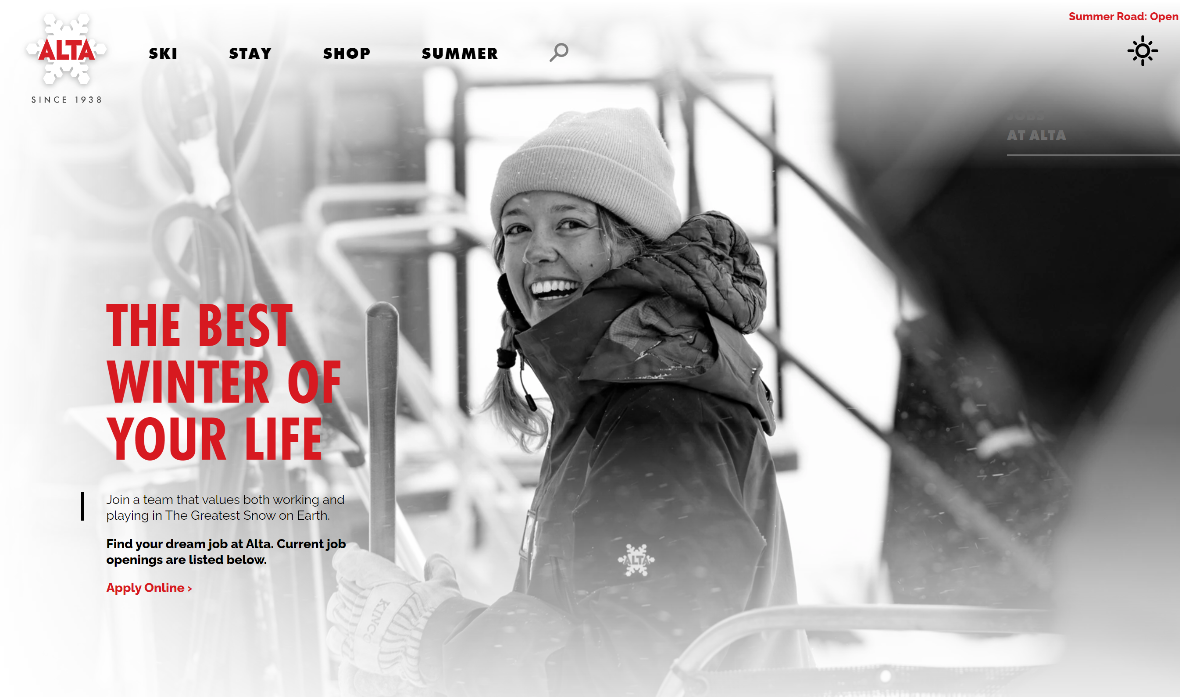
Their design style of a white, overlaid gradient starting at the bottom corner of grayscale images is one they use as hero images on their website. So that jobs page? The preview image in that card matches perfectly.

This extends that brand recognition to skiers’ social media feeds and makes for a clean, visual transition between what they click on and what they see after they click.
Second, it’s dynamic.
But the coolest part is that these images are being dynamically generated using Cloudinary’s Programmable Media feature. If you look at the URL of these images, you’ll see references to that white gradient and grayscale filter I referenced earlier:
https://res.cloudinary.com/altaskiarea/image/upload/f_auto,q_90/e_grayscale/e_gradient_fade:25,x_0.4/e_gradient_fade:15,y_0.20/e_gradient_fade:30,y_-0.5/v1692808971/resources/Employment/jobsmarquee2024.jpg
Load that image as is and you’ll get this:

But play with the gradient numbers and you’ll get this:

Or change the e_grayscale value to e_tint and you’ll get this:

In other words, all Alta has to do is upload normal, beautiful photos and the site is designed to automatically convert those to perfectly on-brand hero images.
The fact they’ve extended that to their social preview images is icing on the cake.
Love this.
About Gregg & SlopeFillers
I've had more first-time visitors lately, so adding a quick "about" section. I started SlopeFillers in 2010
with the simple goal of sharing great resort marketing strategies. Today I run marketing for resort ecommerce and CRM provider
Inntopia,
my home mountain is the lovely Nordic Valley,
and my favorite marketing campaign remains the Ski Utah TV show that sold me on skiing as a kid in the 90s.
Get the weekly digest.
New stories, ideas, and jobs delivered to your inbox every Friday morning.
